Combien de temps pour créer un site e commerce ?
Ne sous estimez pas le temps nécessaire pour faire un site

Introduction
Combien de fois ai-je entendu les clients nous dire, « je veux un site Web, mais je ne veux m’occuper de rien ». Nous comprenons fort bien le propos, et respectons bien entendu ce choix, mais vous devez savoir que même si la réalisation d’un site web est notre métier, nous avons besoin de vous pour un certain nombre de tâches. Cela va bien entendu vous prendre du temps et celui-ci est surtout à ne pas sous-estimer au risque d’être clairement très surpris et peut être même déçu.
Nous allons vous expliquer dans cet article, comment se déroule un projet de création de site web et vous dire étape par étape le temps que vous devez imaginer de consacrer à votre projet.
En fait qu’il s’agisse d’un site web e.commerce ou de tout autre type de site Web, vous devrez passer du temps à définir le besoin, à rédiger les contenus des pages Web, à valider nos réalisations, … Simplement lorsqu’il s’agit d’un site e.commerce vous devez passer beaucoup de temps à la définition des catalogues (catégories, articles, transporteurs, …). Pour chaque article que vous voulez vendre vous devrez associer des informations (photos, descriptifs, tarifs,…) et cela prend du temps, d’autant qu’il est fortement déconseillé d’utiliser les photos du constructeur ou du fournisseur pour vous démarquer de la concurrence. Vous devrez peut être débuter avec un catalogue partiellement renseigné, si vous avez plusieurs centaines d’articles à gérer, mais rassurez-vous tout cela est gérable et vous pouvez aussi vous faire aider par des partenaires, vos employés et pourquoi pas votre famille et vos amis.
Etapes de la création de site web ?
Définition des besoins pour la création d’un site web

Cette étape est certainement la plus importante, car c’est celle qui va permettre de définir ce que vous attendez de votre site internet, quels sont vos objectifs et quelles sont dans dans les grandes lignes, les informations que vous souhaitez présenter à vos visiteurs. De nombreux clients arrivent déjà avec des documents qu’ils ont préparé, afin de nous montrer ce qu’ils attendent en termes de rendus, mais très peu (cela n’arrive même jamais) se sont réellement posé la question suivante « Pourquoi un site web ?» et surtout « pour qui un site web ? ».
Ces deux questions peuvent sembler idiotes ou anodines, mais elles sont loin de l’être. Prenons donc la première question « Pourquoi un site web », et voyons ce qui se cache derrière. Voulez-vous un site web pour améliorer votre visibilité sur internet et promouvoir votre marque ou votre entreprise ? Voulez-vous augmenter vos ventes ? Voulez-vous plus de trafic sur le Web ? Voulez-vous un site web pour que vos clients puissent voir ce que vous faites, en se référant à l’Url inscrite sur la carte de visite que vous leurs avez laissé ? Voulez-vous un site Web qui vous servira de support de présentation lorsque vous irez visiter vos prospects ou vos clients ?
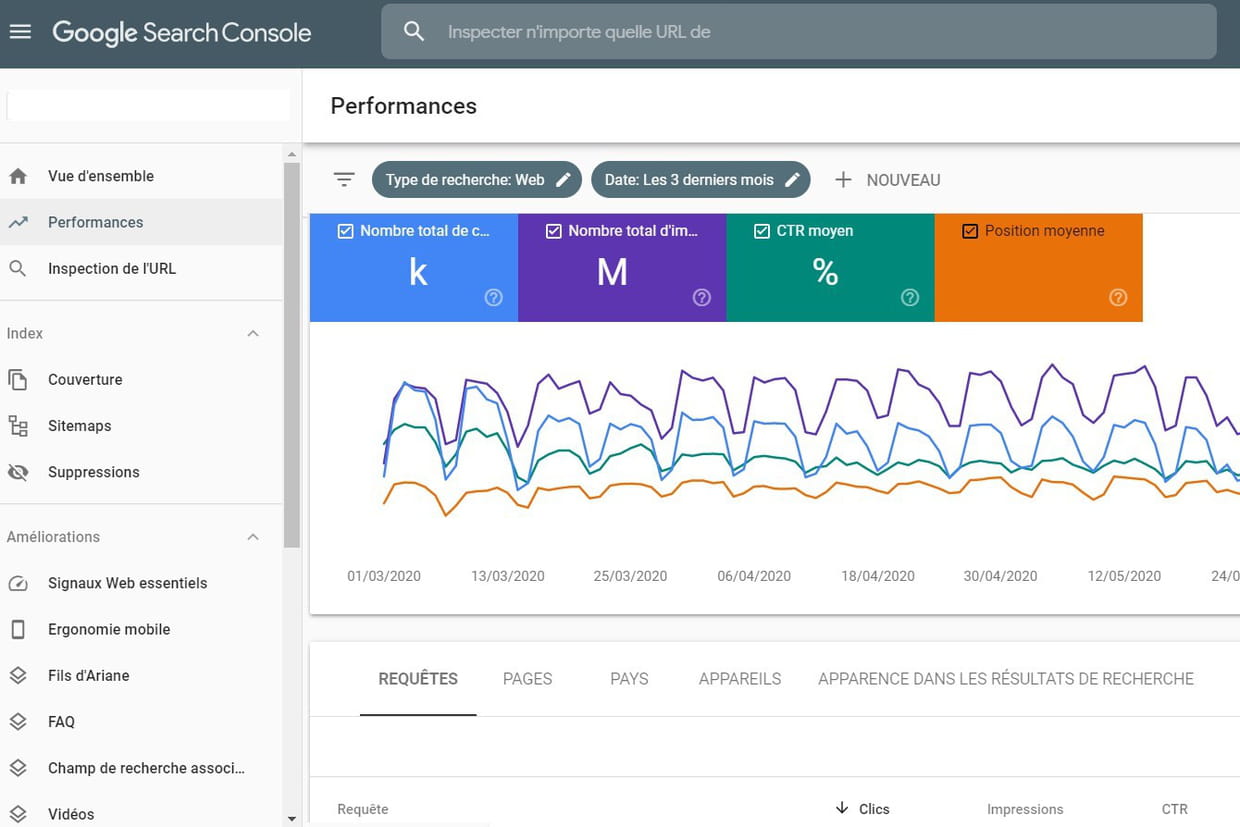
Vous voyez qu’il existe un grand nombre de raisons qui peuvent vous conduire à vouloir mettre en œuvre un projet de création de site web pour une entreprise. Ce qui est certain, c’est que le site web que vous devez construire en partenariat avec votre agence web est totalement dépendant des objectifs que vous avez définis. De même les KPI (indicateurs de mesures) que vous définirez pour votre projet dépendent eux aussi de vos objectifs, car ils permettent de savoir si le site web réalisé, vous permet d’apporter les bonnes réponses aux questions (objectifs) que vous vous êtes posées. Pour savoir par exemple sur le site web a amélioré sa visibilité sur Internet, on pourra utiliser comme KPI, le nombre d’impressions qui est facilement consultable sur les outils de Google.
Ce travail consistant à définir ses objectifs et ses KPI est très important et peux nécessiter plusieurs heures de travail (comptez à minima 5h pour un travail sérieux sur ce sujet).
La deuxième question à vous poser est donc « Pour qui un site web ? » ou « Quels sont mes buyers personas ? ». Nous allons voir dans le chapitre suivant.
Evaluer les « buyers personas »

Mais au fait qu’est-ce qu’un « buyer persona » ? Pour simplifier, nous dirons qu’il s’agit de tous les profils de personnes susceptibles de vous chercher sur Internet mais aussi et surtout de vous trouver sur internet. La différence entre ces deux termes peut ne pas vous sauter aux yeux, mais pourtant elle est majeure et nous allons voir cela ensemble.
Il faut bien comprendre qu’il est important de savoir à qui vous allez vous adresser pour deux raisons :
- Définir le design de votre site web en fonction de la population que vous voulez toucher
- On aura certainement une présentation différente si on s’adresse à des ados ou à des adultes.
- On aura un site différent si on souhaite toucher des particuliers ou des entreprises.
- Définir les bons mots clés dans les contenus qui serviront au référencement naturel, et qui vous permettront de vous retrouver dans les tous premiers résultats de recherches de Google.
Supposons que vous soyez une entreprise de coaching sur la région de Lyon et que votre objectif est d’améliorer vos ventes en vous rendant plus visible sur internet. Vous proposez du coaching autant pour les particuliers que pour les entreprises et visez également la population des ados. Vous proposez vos services sur toute la France.
Maintenant que le contexte est posé, vous allez définir quels profils de personnes vous souhaitez toucher. Vous allez donc certainement vous dire que vous devez toucher les personnes de 13 à 65 ans, sans préférence de sexe, qu’il s’agisse de particuliers ou d’entreprises sur le territoire Français et qui cherchent à être coachés. Eh bien comme de nombreux clients vous avez faux ! Il existe deux types de personnes, celles qui savent qu’elles veulent être coachées et celles qui ont un problème dont la solution peut être le coaching. Pour ce deuxième cas, les recherches faites dans Google ne seront pas du tout les mêmes que pour le premier cas.
Imaginez un ado qui a quelques soucis et que les parents veulent aider. Dans le premier cas, les parents saisiront certainement dans Google quelque chose du type « coaching pour Ado Lyon » ou « coach pour ado ». Dans le deuxième cas, nous aurons plutôt quelque chose du type « comment aider un ado perturbé ?» ou « problème avec mon ado ». Vous voyez qu’en fonction des « buyers personas » que vous allez identifier pour votre projet, vous allez pouvoir affiner le design de votre projet et identifier les mots clés nécessaires au référencement naturel (Lire notre article sur le référencement Naturel SEO).
Ce travail n’est pas à négliger et n’est pas simple du tout à réaliser, car il faut se mettre à la place des autres. Par expérience, vous pouvez passer facilement 5 ou 6 heures sur cette tâche (mais pour les moyennes et grandes entreprises cela se compte en plusieurs dizaines d’heures) pour commencer à avoir des "fiches types de clients » dans lesquelles vous trouverez des listes de mots clés et des informations qui vous permettront de savoir sous quelle forme vous souhaitez présenter les contenus de votre site web.
Définir le type de site web

Lorsque l’on sait pourquoi et pour qui on souhaite avoir un site web, il est alors possible de définir quel type de site on veut créer.
Site vitrine static
Avec ce type de site web, c’est votre agence web qui maîtrise l’ensemble des corrections, ajouts et suppressions d’informations. Le client ne peut rien faire par lui-même. C’est la solution idéale pour des clients qui ne souhaite justement pas passer de temps sur leur site une fois que celui-ci est en ligne. Néanmoins, le temps à consacrer à la création du projet est le même que pour tous les autres types de sites web. Il est fortement conseillé dans ce cas de prendre un contrat de maintenance auprès de votre agence web pour corriger des contenus et apporter des évolutions pendant toute la vie de votre site internet. (consulter notre page sur les sites web statiques pour en apprendre plus à ce sujet).
Site vitrine dynamique
Avec ce type de site web, vous devenez autonome pour créer des contenus. En effet, l’agence web va vous créer un espace d’administration qui vous permettra par exemple de gérer des articles, des catégories ou toute autre information pour un Blog. Bien entendu on pourra très bien avoir sur un site web, des pages statiques et des pages dynamiques. L’objectif ici est de ne pas être dans l’obligation de passer par son agence web pour ajouter des contenus (consulter notre page sur les sites web dynamiques pour en apprendre plus à ce sujet).
Site web e.commerce
Ce type de site web est principalement destiné aux commerçants qui souhaitent vendre des produits en ligne, soit pour du « clic and collect », soit pour de la livraison au domicile. Pour ce type de projet, le client a clairement besoin d’être autonome sur l’ensemble de son site, pour créer des articles, des catégories, des transporteurs, modifier les tarifs, créer des promotions,…
Il est important de se rendre compte que le temps nécessaire pour paramétrer les catalogues peut être très important en fonction du nombre de produits à gérer. Comme dans tous les projets web, votre agence web va créer le contenant, mais c’est à vous de gérer le contenu (sauf si bien sûr, cela fait partie d’une prestation proposée par votre agence web). Il faut compter en moyenne 5mn par article à créer si vous voulez faire les choses correctement (prise de photos, description de l’article, gestion des stocks, gestion des transporteurs de l’article, gestion des catégories, gestion des attributs comme les tailles, les couleurs,…).
Application complexe
Nous ne rentrerons pas dans le détail de ce type de projets ici, mais il peut s’agir d’application du type, site de rencontres, jeux en ligne, ou bien d’autres choses pour lesquelles il est impossible de vous donner une idée du temps à consacrer, chaque projet étant tellement différent de l’autre.
Définir la charte graphique

Vous avez imaginé le design de votre site web et votre agence digitale va maintenant pouvoir travailler sur celui-ci, enfin presque, car il manque un élément primordial, la « charte graphique du site web ».
Cette charte graphique va être rédigée sur la base de séances de travail que vous aurez avec votre agence web et qui permettront de définir :
- Les couleurs précises à utiliser sur votre site web (en lien avec les couleurs du Logo)
- La ou les typographies à utiliser en fonction des types de textes (Titre1, Titre2, paragraphes,…)
- Les différentes versions du Logo pour les différents supports et fonds sur lesquels ce logo sera utilisé. Le logo sera différent par exemple pour être imprimé sur un stylo que celui qui sera utilisé sur votre site Web.
Cette charte graphique au-delà d’être un élément très important pour réaliser votre site web, vous sera nécessaire si vous souhaitez confier des travaux à réaliser à des graphistes ou des imprimeurs par exemple.
La définition de votre charte graphique va vous prendre du temps, car vous allez devoir valider ou invalider les différentes propositions que vous fera votre agence digitale. Si vous possédez déjà de votre logo, cela devrait aller plus vite car les couleurs seront normalement déjà définies. Comptez néanmoins 3 à 4 heures pour valider les éléments de votre charte graphique, si vous avez déjà votre logo. Si vous n’avez pas de logo, cela va prendre beaucoup plus de temps, car obtenir un logo qui touche, n’est pas aussi simple que cela et est totalement personne dépendant.
Définir les pages du site web
Une fois ces étapes réalisées, vous allez avec l’aide de votre agence web, définir les différentes pages qui constitueront votre site web. Vous définirez également quelles actions permettront d’accéder à ces différentes pages. De même, à cette étape du projet, vous commencerez à définir la structure de chacune des pages, ce qui permettra de savoir quels éléments de contenus seront à travailler, quelles images seront à trouver,…
Cette étape permet également de s’assurer que l’on a bien identifié toutes les pages statiques et toutes les pages dynamiques, qu’il n’existe pas de pages orphelines dans votre site web, c’est-à-dire des pages sans liens qui permettent d’y accéder.
A la fin de cette étape, vous devriez avoir une vision très claire de l’architecture de votre site web et de la façon de naviguer dedans.
Pour un projet web d’une dizaine de pages, comptez 3 ou 4 heures de travail de votre côté, mais cela peut devenir très consommateur en temps pour des projets bien plus importants.
Créer un cahier des charges pour le site internet
Lorsque toutes ces étapes sont terminées, l’agence web possède tous les éléments nécessaires pour pouvoir chiffrer votre projet en temps et en argent.
La rédaction du cahier des charges est essentielle pour permettre de s’assurer que chacun à bien compris l’autre. Le fait de formaliser tous les éléments de décisions sur les différents sujets évoqués et travaillés en séances est nécessaire si on veut avoir la garantie que tout le monde parle bien de la même chose et limiter ainsi le risque de problèmes lors du développement de votre projet.
Un cahier des charges est un document qui doit être précis et compréhensible. Il ne doit pas y avoir de termes techniques qui pourraient induire en erreur le client. Si l’utilisation d’un terme technique est obligatoire, alors celui-ci doit être expliqué avec des termes simples.
Le cahier des charges est le document sur lequel l’agence web et vous devrez vous appuyer en cas de problème. Il est donc important que celui-ci soit le plus détaillé possible, afin d’éviter toute ambiguïté.
Avant de signer une quelconque offre, il faut donc que ce cahier des charges soit validé par les deux parties.
Définir le planning de réalisation du site web

Sur la base des besoins établis dans le cahier des charges, il sera alors possible pour votre agence web de vous proposer un planning de réalisation de votre projet. Ce planning devra vous permettre d’identifier facilement les dates clés pour lesquelles vous ou votre agence web devrez fournir des éléments (documents, validations, …).
Ce planning doit également vous permettre de savoir quels livrables vont seront fournis et à quelles échéances.
On parlera certainement plus de délais (une date donnée) que de charges (nombre de jours de réalisation) pour faciliter les choses, l’important étant de poser sur un agenda des dates qui permettent de savoir quelles échéances sont à respecter par l’agence web et par le client, si on veut respecter la date de livraison prévue pour le projet.
Choisir un nom de domaine
Choisir un nom de domaine doit être fait avec la plus grande attention. Un nom de domaine trop long et vous pouvez perdre des clients en raison d’erreurs liées aux fautes de frappes ? Un nom de domaine trop proche d’une marque connue et vous risquez là encore la faute de frappe, imaginez un instant que vous choisissiez « Maldonald.com » comme nom de domaine, ou bien « oranges.fr » !
Essayez de choisir un nom de domaine qui soit en adéquation avec votre domaine d’activité et qui soit facilement mémorisable pour vos futurs visiteurs.
Le choix du nom de domaine doit se faire en début de projet pour vous permettre de l’utiliser sur vos cartes de visites (l’url de votre site web étant dépendante de votre nom de domaine) ou tout autre support de communications. Votre site web comportera également des informations relatives à votre nom de domaine, comme par exemple l’émail de contact. Il convient aussi de vérifier la disponibilité du nom de domaine que vous souhaitez acheter auprès de différents fournisseurs comme LWS, OVH, …
Créer une maquette de site web

La phase de maquettage est extrêmement importante et très apprécié des clients, car c’est à partir de ce moment que l’on commence à avoir sous les yeux l’aspect graphique de son futur site web. Le maquettage permet également de voir comment se passe la navigation à l’intérieur du site web, de vérifier que les choix réalisés dans la charte graphique correspondent bien à vos attentes, de valider les visuels et les effets sur certains blocs de vos pages. Il sera possible par exemple de voir comment fonctionne un diaporama, comment fonctionne les effets sur certains textes, comment réagissent les boutons ou les options du menu au survol ou au clic de la souris,…
La réalisation de la maquette est une phase très consommatrice en temps pour l’agence Web, puisqu’il s’agit de s’occuper de l’UX-Design, c’est-à-dire de l’interface qui sera proposée aux visiteurs, mais cela va vous prendre également beaucoup de temps, car vous devrez travailler avec votre partenaire web sur la composition des pages (positionnement des éléments, choix des effets,..) et valider ce qui vous sera proposé. Bien entendu, vous ne validerez jamais la première version de la maquette, il y aura donc forcément plusieurs allers et retours et des séances de travail à prévoir pour arriver à la maquette finale qui servira de base au développement de votre projet.
Il sera nécessaire de consacrer plusieurs séances de travail de 2h pour valider totalement la maquette. Pour un projet de 10 à 15 pages, nous comptons en général, 4 à 5 séances de travail, mais cela dépendant vraiment des clients.
Validation de la maquette de site web
Valider la maquette, donne le « Go » pour réaliser le développement d’un site web. La maquette doit être le reflet de ce que sera votre site web au moment de sa mise en ligne. Normalement, plus aucun changement n’est réalisé pour développer votre site web, une fois que la maquette est validée.
Créer des contenus du site web
C’est la partie qui vous prendra indéniablement le plus temps. Vous devez rédiger des textes de qualité, sans fautes d’orthographe et en bon français (ou autres langues si votre site est multilingues). Vous devez tenter de répondre aux questions que se posent les internautes dans vos textes. Vous devez proposer des contenus agréables à lire, qui apportent des réponses aux lecteurs et des textes qui permettent un bon référencement naturel.
Vos contenus doivent aussi être bien structurés, illustrés pour rompre la monotonie, et ils doivent comporter à minima 1500 mots pour être considérés comme sérieux. Ne faite surtout pas de copier/coller d’autres articles, essayer d’apporter de nouveaux éléments de réponses, d’être plus précis que vos concurrent et surtout essayer de fidéliser vos lecteurs en faisant en sorte qu’ils aient envie de lire les autres pages de votre site web et les articles de votre blog.
Vous devrez faire surement des recherches sur le web ou dans la littérature pour créer vos contenus. Ce travail de recherche, puis de formalisation et de structuration de vos textes prend énormément de temps. Pour chaque texte, vous devez compter plusieurs heures de travail. A titre d’exemple, pour créer cet article de notre Blog, il nous aura fallu plus de 10 heures de travail.
Développer le site web

Enfin une bonne nouvelle concernant votre charge de travail, ici on ne vous demandera pas grand-chose. Vous aurez simplement à valider (chaque semaine chez Webliberty, en visioconférence ou en présentiel) que ce que nous avons développé correspond bien à la maquette que vous avez validé.
Intégrer les contenus au site web
Lorsque vous aurez terminé de travailler vos contenus, c’est-à-dire rédigé vos textes et trouvé les images que vous souhaitez associer à ceux-ci, nous vous indiquerons, si selon notre expérience, vos textes vous permettront d’une part de capter l’attention de vos visiteurs, mais aussi si vous capterez l’attention de Google. En effet avoir un beau site Web, si on ne vous trouve pas sur Google n’a pas d’intérêt, sauf si vous avez défini au départ du projet d’avoir un site web dont l’objectif est de vous permette d’avoir un support pour présenter votre entreprise à vos clients, mais que vous n’avez pas besoin qu’on vous trouve sur internet.
Bien entendu, nous n’avons qu’un rôle de conseil à ce niveau, c’est vous qui de toute façon décidez des contenus que vous voulez présenter à vos visiteurs et à vos clients.
Dès que les contenus sont validés, nous les intégrons dans les pages de votre site web et nous vous demandons de les valider lors de nos séances hebdomadaires.
Valider et corriger le site web
Tout au long de la phase de développement du site web, nous aurons donc des séances de travail avec vous pendant lesquelles nous vous présenterons l’état d’avancement. Vous nous demanderez inévitablement des ajustements, même si vous avez validé la maquette. Nous validerons donc aussi les ajustements que nous aurons réalisés durant la semaine précédente et prendrons notes de vos nouvelles demandes d’ajustements.
Bien entendu, il ne peut plus à ce stade y avoir de demandes profondes de modifications, sauf à devoir vous proposer une offre complémentaire, si cela est vraiment indispensable pour vous.
Validation finale du site web

La validation finale de votre site Web se fait par écrit chez Webliberty. Ce document nous donne l’autorisation de mettre votre site web en ligne pour qu’il soit accessible à l’ensemble des internautes. Bien entendu, nous pourrons trouver encore quelques bugs (le minimum bien sûr) pendant les 15 jours qui suivent la mise en ligne de votre site web. Nous corrigeons immédiatement tout problème constaté et suivons de très près tout ce qui se passe sur votre site web pendant cette période. Si vous avez opté pour un contrat de maintenance auprès de notre agence web, ce n’est qu'après ces 15 jours de stabilisation, que le contrat entre en vigueur pour une durée d’un an (renouvelable).
Mise en ligne du site web

La mise en ligne de votre site web consiste à mettre l’ensemble des programmes, des contenus et la base de données sur les serveurs de notre hébergeur LWS.
Cette tâche nécessite une grande attention de notre part et une certaine charge de travail pour que les choses soient bien faites et que vos données soient sécurisées.
Néanmoins, après validation de nos développements, cette mise en ligne se fait généralement sous 48h maximum.
A partir de ce moment-là, vous pouvez accéder depuis n’importe où à votre site web fraichement réalisé. C’est à partir de maintenant que nous comptons les 15 jours de stabilisation.
Inscrire le site web chez Google

Pour que votre site web soit connu par Google, il convient de définir son existence sur leur site. Webliberty se charge bien évidement de cela pour vous.
Créer les fichiers Robots.txt et Sitemap.xml
De même nous créons et mettons à la disposition des moteurs de recherches, les deux fichiers Robots.txt et Sitemap.xml qui vont leurs indiquer quelles sont les pages à indexer, afin de pouvoir les retrouver dans Google par exemple, mais également indiquer au Bots (robots qui sont chargés de faire de l’indexation de sites web) qu’ils peuvent ou non scruter et indexer tout ou partie des pages de votre site web.
Suivre le site web après mise en ligne et corrections
Comme indiqué ci-dessus durant les 15 jours qui suivent la mise en ligne de votre site web, nous mettons tout en œuvre pour corriger immédiatement des bugs lorsque cela arrive. Nous nous assurons également que les Bots viennent bien indexer vos pages Web.
Nous continuons bien entendu après ces 15 jours à suivre votre site web dans le cadre du contrat de maintenance que vous signez avec nous.
Lorsque la période de 15 jours de stabilisation est terminée, nous vous donnons sur clé USB, l’intégralité des programmes et des contenus qui composent votre projet de création de site web. Tout cela constitue votre propriété et vous pouvez donc en disposer comme bon vous semble. Sachant que nous développons nos sites web à l’aide de LARAVEL (outil utilisé par de nombreuses agences Web), vous n’êtes en aucun cas lié à nous à vie, même si notre objectif est bien sûr de garder nos clients et de les satisfaire.
Conclusion : Il faut consacrer du temps pour réussir son site web
Comme vous pouvez le voir nous ne vous avons pas menti quand nous vous avons annoncé en début d'article que créer un site web nécessite d'y consacrer du temps. Néanmoins, nous espérons qu'avec nos explications, vous en saurez un peu plus sur ce qui doit être fait pour qu'un projet de ce type soit une réussite et surtout que vous pourrez vous préparer au mieux pour éviter de perdre du temps et donc de l'argent.
Posté il y a 3 ans Par webliberty

Ajouter un commentaire